【自作テンプレート公開】改装報告&カスタマイズ方法

この度テンプレートを自作し、オリジナルのものへ変更しました。
パステルノートという名前で公開中です。
このブログの見た目と同じにするカスタマイズ方法は続きを読むからどうぞ。
カスタマイズ方法
テンプレートには以下の設定が可能です。
- 上部固定メニューと下部にトップへ戻るボタンをつける
- スマホ用に下部固定メニューをつける
注意
スマホ用の開閉する部分の中身のメニューの数は固定です。 変更した場合のデザイン崩れには対応していませんのであしからず…スミマセン。
上部固定メニューと下部にトップへ戻るボタンを設置する
上部固定メニューはPCとiPad横画面に対応しています。 iPhoneやAndroidの縦画面では表示されません。
上部固定メニュー
まずは上部固定メニューの見た目と設置方法のご紹介から。
見た目
設置した場合の見た目です。

真ん中のMENUは、ポインタを合わせると下にメニューがドロップダウンする開閉式です。
タイトル下に表示されているメニューが、スクロールで上部まで達すると固定されます。
(position: sticky;をテンプレートのCSSに元々導入しています)
固定解除方法について
固定させたくなければ、position:sticky;を無効にするため、デザインCSS内に#top-editarea{position:none;}などを入れてみてください。
固定させたくない場合は以下のコードをデザインCSSに入れてください
#container-inner{overflow:hidden;}
position:sticky;は親要素にoverflow:hidden;を指定していると機能しない、という特性を使って、固定を解除しています。
タイトル下に他のコードなどを貼り付けている場合も同様に、こちらのタグを入れておいてください。(全て上に固定されてしまうため)
htmlコード
<!--上部固定メニュー--> <div class="sticky"> <ul class="menu"> <li><a href="ブログURL"><i class="blogicon-home"></i>HOME</a></li> <li><a href="#">MENU<i class="blogicon-chevron-down"></i></a> <ul> <li><a href="/archive/category/カテゴリ名1">カテゴリ名1</a></li> <li><a href="/archive/category/カテゴリ名2">カテゴリ名2</a></li> <li><a href="/archive/category/カテゴリ名3">カテゴリ名3</a></li> <li><a href="/archive/category/カテゴリ名4">カテゴリ名4</a></li> <li><a href="/archive/category/カテゴリ名5">カテゴリ名5</a></li> </ul> </li> <li><a href="/about">ABOUT</a></li> </ul> </div>
設置方法
- htmlコードを丸っとコピー
- デザイン→カスタマイズ→ヘッダ→タイトル下に貼り付け
- 必要箇所を変更
- ブログURLにブログのアドレスを入れる
- カテゴリ名にメニューに表示したいカテゴリの名前を入れる
変更を保存するを押して完成✨
メニュー数を増やしたい場合は、<li><a href="アドレス">メニューに表示される文字</a></li>をコピーして増やしてください。
文字横のアイコンについて
<i class="blogicon-chevron-down"></i>
のblogicon-chevron-downの部分を、はてなブログの対応する、好きなアイコンネームに変更することで、アイコンを変えることができます。
詳しくは以下サイトへ。
はてなブログで使えるアイコンフォント一覧【全122種】|Takeuchi BLOG
アイコンについての注意
このブログのアイコンは全てはてなブログのデフォルトアイコンを使用しています。
よってFont Awesomeなどの外部アイコン導入をしたい場合は、適宜導入法を調べて設置してください。
下部のトップへ戻るボタン
よくあるトップへ戻るボタンの見た目と設置方法。
見た目
設置した場合の見た目です。

よく見かけるやつですね。 常に右下にひっついてきます。
htmlコード
<!--上に戻るボタン--> <div id="pagetop"><a href="#container"></a></div>
設置方法
- htmlコードを丸っとコピー
- デザイン→カスタマイズ→フッタに貼り付け
変更を保存するを押して完成✨
補足
ちなみに#containerの部分を#contentにすると、完全に上までは戻らず、記事の一番上で止まります。
補足2
スマホでは下部固定メニューとかぶるのを避けるため、トップへ戻るボタンは非表示となります。
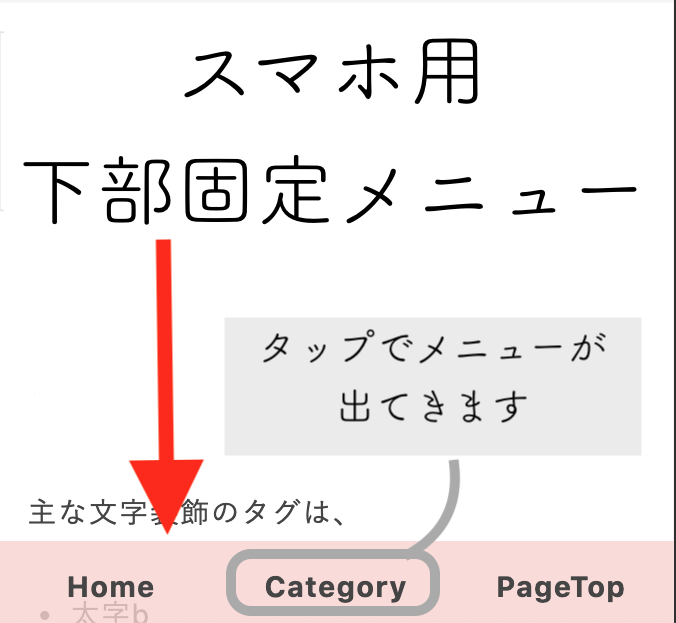
スマホ用下部固定メニュー
スマホで見たときに現れる下部固定メニューの見た目と設置方法です。
見た目
見た目はこんな感じです。

スマホなのでタップするとメニューが出てきて、またタップするとメニューが仕舞われるようになっています。
注意点
中身のメニュー数は固定です。
メニューの数を変えるとデザインが崩れると思われますので、もし変えたい方はご注意くださいませ。
htmlコード
以下のコードを丸っとコピーしてください。
トップへ戻るボタンと同じくフッタにペーストします。
<!--スマホ用下部固定メニュー--> <div class="bottom_menu"> <ul> <li><a href="ブログURL">Home</a></li> <li> <label for="label1">Category</label> <input type="checkbox" id="label1" class="check_open" /> <ul class="bottom_open"> <!--ここからタップで表示される部分--> <li><a href="/archive/category/カテゴリ名1">カテゴリ名1</a></li> <li><a href="/archive/category/カテゴリ名2">カテゴリ名2</a></li> <li><a href="/archive/category/カテゴリ名3">カテゴリ名3</a></li> <li><a href="/archive/category/カテゴリ名4">カテゴリ名4</a></li> <li><a href="/archive/category/カテゴリ名5">カテゴリ名5</a></li> </ul> </li> <li><a href="#container">PageTop</a></li> </ul> </div>
設置方法
- htmlコードを丸っとコピー
- デザイン→カスタマイズ→フッタに貼り付け
- 必要箇所を変更
- ブログURLに自分のブログアドレスを入れる
- カテゴリ名にメニューに表示したいカテゴリの名前を入れる
変更を保存するを押して完成✨
補足
下部のトップへ戻るボタンと同じく、#containerの部分を#contentにすると、完全に上までは戻らず、記事の一番上で止まります。
補足2
ブログアイコンを表示したい場合は、HomeやCategory、PageTopの前、もしくは後ろに<i class"ブログアイコン名"></i>を追加してみてください。
ブログアイコンについては文字横のアイコンについてを参照。
その他
その他、基本的なhtmlやcssのことについては色々とわかりやすく説明してくれているサイトがたくさんありますので、適宜検索して調べてみてください。
参考にしたサイト様
※全て別窓表示